1. 安装依赖
yum -y install policycoreutils policycoreutils-python openssh-server openssh-clients postfix
2. 下载gitlab安装包,安装gitlab
mkdir -p /usr/local/gitlab && cd /usr/local && wget https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-11.9.6-ce.0.el7.x86_64.rpm rpm -ivh gitlab-ce-11.9.6-ce.0.el7.x86_64.rpm
3. 配置gitlab
vim /etc/gitlab/gitlab.rb
# 将访问地址和数据存储路径修改成自己的地址
external_url 'http://git.namibox.com'
git_data_dirs({
"default" => {
"path" => "/usr/local/gitlab/git-data"
}
})
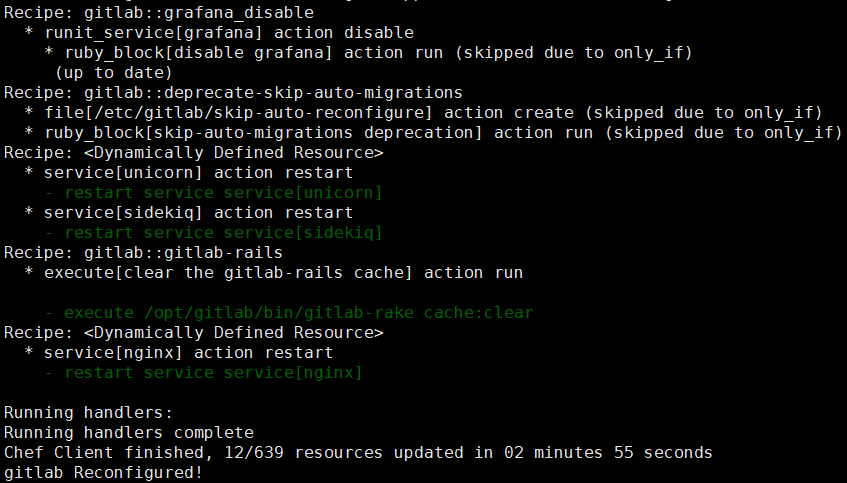
# 生效当前修改的配置 gitlab-ctl reconfigure

4. 启动gitlab
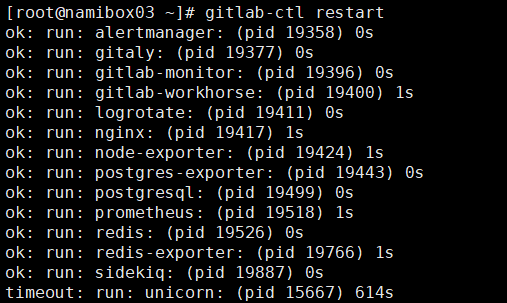
gitlab-ctl start # 如果启动失败检查内存是否满足要求

4. 设置root 密码
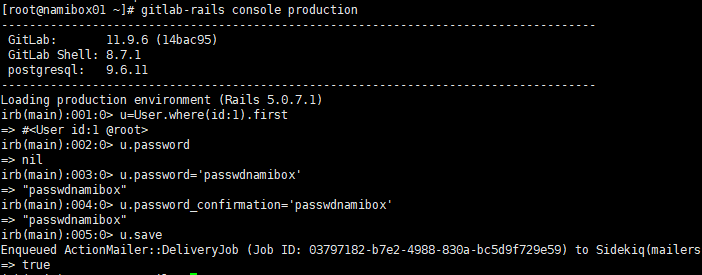
gitlab-rails console # 进入gitlab Shell 交互界面,类似于django shell u = User.where(id:1).first u.password='<gitlabpass>' u.password_confirmation='<gitlabpass>' u.save



当前使用gitlab版本为11.9.6
cat /opt/gitlab/embedded/service/gitlab-rails/VERSION #查看gitlab版本号
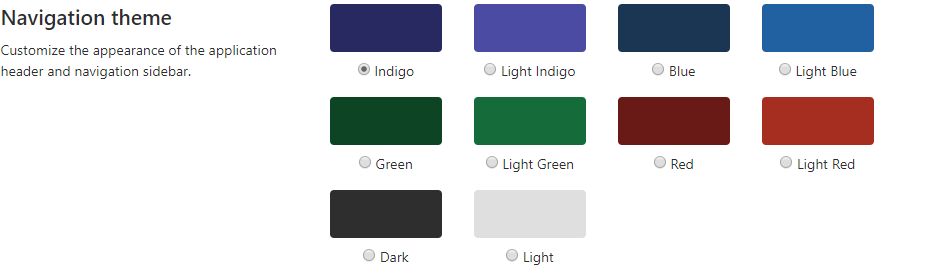
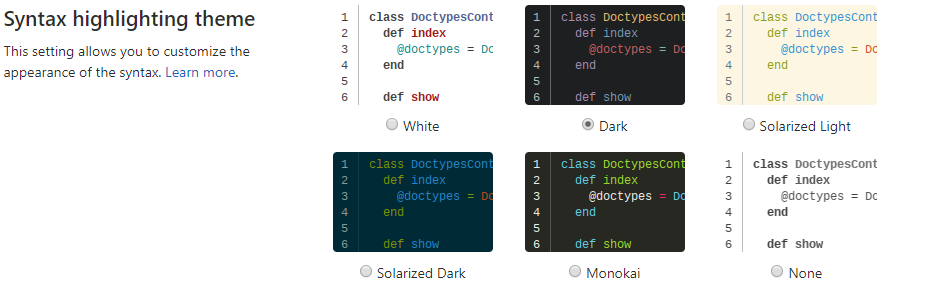
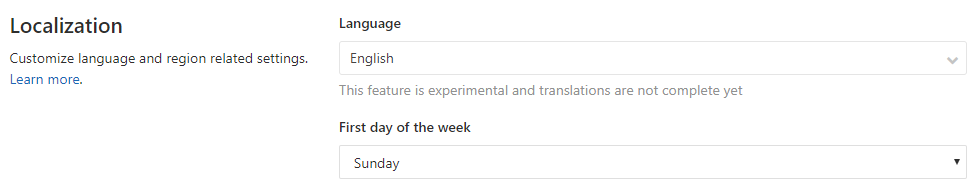
一. 修改gitlab默认语言、主题颜色和IDE风格
个人中心 ——> settings ——>Preferences





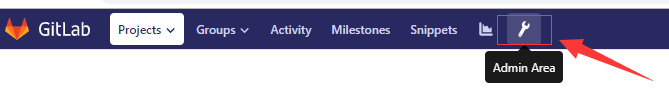
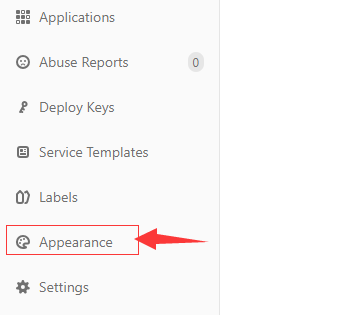
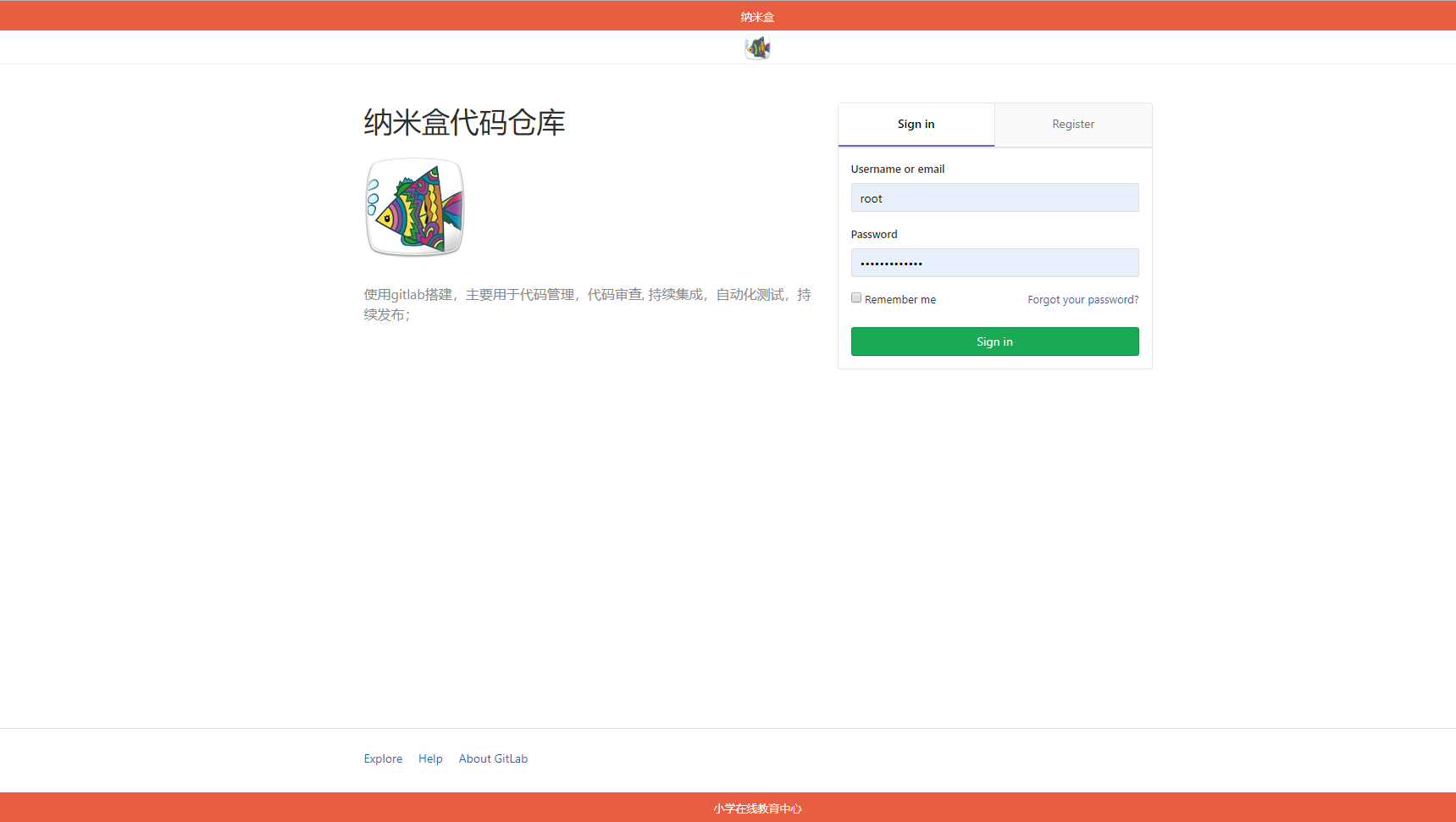
二、配置gitlab默认图标和默认样式
Admin Area ——> Appearance


2.1 导航图标修改

2.2 站点图标修改

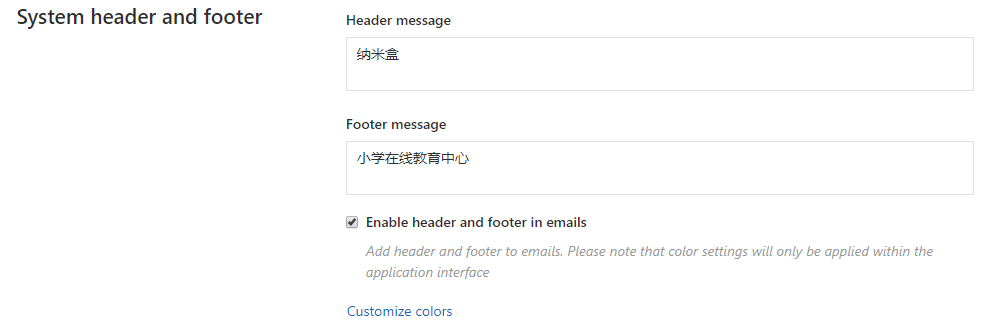
2.3 页眉页脚和邮件内容设置


一、openssl生成证书文件
mkdir /etc/gitlab/ssl && cd /etc/gitlab/ssl openssl genrsa -passout pass:1234321 -aes256 -out ca_namibox.key 2048 #生成根证书私钥 # 利用根证书私钥生成CSR(证书签名请求) openssl req -passin pass:1234321 -new -key ca_namibox.key -out ca_namibox.csr -subj "/C=CN/ST=Shanghai/L=Shanghai/O=namibox/OU=namibox/CN=gitlab.namibox.com" # /C=CN Country Name 国家 # /ST=Shanghai State or Province Name 省份 # /L=Shanghai Locality Name 城市 # /O=namibox Organization Name 公司名 # /OU=namibox 组织单位名称 # /CN=gitlab.namibox.com 服务器名称 # 删除私钥中的密码(如果使用密码,每次启动web服务时都需要输入密码) mv ca_namibox.key ca_namibox.org openssl rsa -in ca_namibox.org -out ca_namibox.key rm ca_namibox.org #删除复制的org文件 # 利用根证书和证书签名请求正式生成自签名证书 openssl x509 -req -days 1000 -in ca_namibox.csr -signkey ca_namibox.key -out ca_namibox.crt # 删除无用文件 rm -f ca_namibox.org ca_namibox.csr
二、 配置gitlab https应用
vim /etc/gitlab/gitlab.rb external_url 'https://gitlab.namibox.com' #将地址改为https nginx['redirect_http_to_https'] = true #开启http跳转https nginx['ssl_certificate'] = "/etc/gitlab/ssl/ca_namibox.crt" nginx['ssl_certificate_key'] = "/etc/gitlab/ssl/ca_namibox.key"
三、重新加载配置文件
gitlab-ctl reconfigure


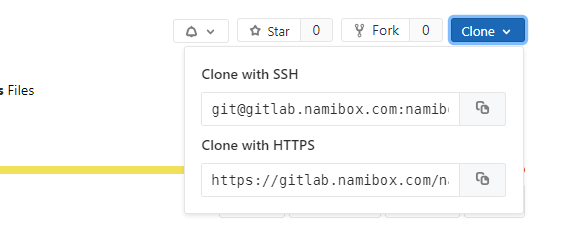
#至此,git的访问地址和clone地址都变成https了
此处配置腾讯企业邮箱提供邮件发送
一、修改gitlab配置文件
vim /etc/gitlab/gitlab.rb gitlab_rails['gitlab_email_enabled'] = true # 开启邮箱 gitlab_rails['gitlab_email_from'] = 'attention@namibox.com' #邮件发送者 gitlab_rails['gitlab_email_display_name'] = 'Git Admin' # 发件人备注 gitlab_rails['gitlab_email_reply_to'] = 'jiangweihua@namibox.com' # 邮件回复邮箱 gitlab_rails['gitlab_email_subject_suffix'] = 'GITLAB' # 邮件标题 # Add SMTP gitlab_rails['smtp_enable'] = true gitlab_rails['smtp_address'] = "smtp.exmail.qq.com" gitlab_rails['smtp_port'] = 465 gitlab_rails['smtp_user_name'] = "attention@namibox.com" gitlab_rails['smtp_password'] = "xxxxxxxxxxx" gitlab_rails['smtp_authentication'] = "login" gitlab_rails['smtp_enable_starttls_auto'] = true gitlab_rails['smtp_tls'] = true gitlab_rails['smtp_domain'] = "exmail.qq.com"
二、重新加载配置文件
gitlab-ctl reconfigure
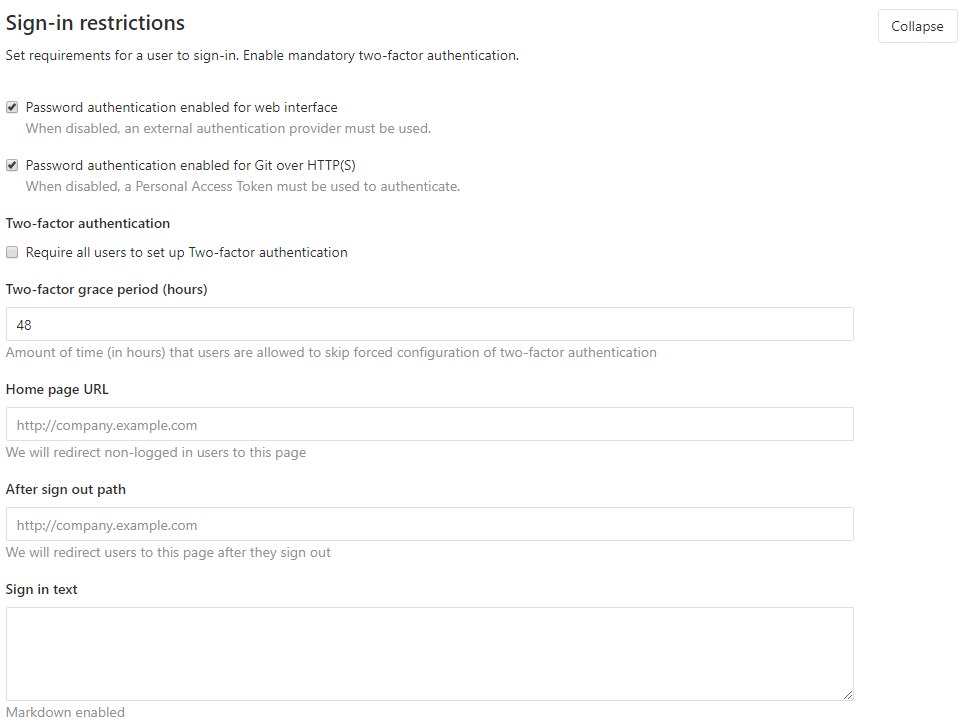
三、在gitlab UI 中配置相应邮件规则(使用管理员权限登录)
Admin Area ——> Settings


四、测试注册登录